The Web & Design Workshop: Episode 2 – Mastering the Design Thinking Process from Start to Finish
Welcome to the second episode of The Web & Design Workshop, where we explore essential tools and techniques for web developers and graphic designers. I’m your host, Rene Gonzales, and today, we’re going to delve deep into one of the most important frameworks for any creative professional: the design thinking process. Whether you’re solving complex problems, redesigning a website, or innovating new products, the design thinking approach can lead to more innovative, user-centered solutions.
What You’ll Learn in Episode 2
In this episode, titled Mastering the Design Thinking Process from Start to Finish, we’ll break down each stage of the design thinking methodology and explore how you can apply it in your own projects—whether you’re a web developer, designer, or entrepreneur. Here’s a glimpse into what we’ll cover:
- What is Design Thinking?
- A step-by-step guide to the five stages of design thinking
- Real-world applications of design thinking in web development
- Actionable tips for implementing design thinking in your work
Segment 1: What is Design Thinking?
To start things off, let’s define design thinking. In its simplest terms, design thinking is a user-centered approach to problem-solving that encourages innovation through a deep understanding of the people you’re designing for. Rather than jumping straight into solutions, design thinking starts with empathizing with the user, challenging existing assumptions, and creatively exploring multiple ways to address the problem.
Why is this important?
Because, in today’s fast-paced digital world, it’s not enough to just create something functional—you need to build products that truly resonate with users, solve their real problems, and deliver value.
Segment 2: The Five Stages of Design Thinking
The design thinking process is structured into five stages. Here’s a closer look at each step and how it applies to web development and design:
-
Empathize
The first stage focuses on understanding your users. Conduct interviews, create surveys, or observe behaviors to gain insights into their challenges. This is where user research becomes vital—you need to step into their shoes and identify the pain points they experience. -
Define
Now that you have insights into your users’ needs, the next step is to define the problem. Creating a clear problem statement is key to guiding the ideation process. For example, “Users find it difficult to navigate our website because the information architecture is unclear.” -
Ideate
This is where creativity comes in! Brainstorm multiple solutions, and don’t be afraid to think outside the box. Often, the best ideas come from unexpected directions, so let your creativity flow freely. Encourage collaboration and open-mindedness during this stage. -
Prototype
Time to turn those ideas into tangible prototypes. Prototyping allows you to create low-cost, simplified versions of the final product. You can then test these prototypes quickly, which helps refine your ideas before diving into full development. -
Test
Finally, test your prototypes with real users. Gather feedback, observe how users interact with your design, and iterate based on their input. Design thinking is a flexible, iterative process, so don’t be afraid to go back and improve as needed.
Segment 3: Design Thinking in Action – Real-World Application
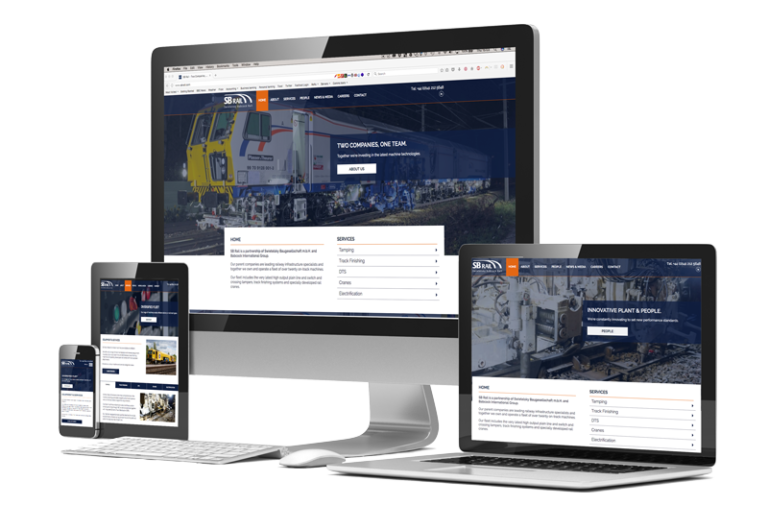
Now that we’ve explored the steps of design thinking, let’s talk about how it works in practice. I recently applied this process in a project at Virtual Enterprises, where we were tasked with redesigning a website for a client. Here’s a quick breakdown of how we did it:
- Empathize: We conducted user surveys and usability testing to understand what users were struggling with on the old site.
- Define: Based on the feedback, we narrowed down the problem to a poorly organized layout that was making navigation difficult.
- Ideate: The team brainstormed various layout options, from minimalist to content-heavy, before settling on a middle-ground solution.
- Prototype: We created a few low-fidelity wireframes to test different layouts.
- Test: We gathered user feedback on the wireframes and adjusted the design to better suit user needs before finalizing the product.
By following the design thinking process, we were able to craft a solution that not only improved the user experience but also aligned with the client’s business goals.
Conclusion: Putting Design Thinking into Practice
That wraps up today’s episode! We’ve broken down the design thinking process into actionable steps that you can apply to any project, whether it’s designing a website, building an app, or innovating a new product. Remember, the goal is to keep the user at the center of your work, and don’t be afraid to iterate as you go along.
What’s Next?
In our next episode, we’ll explore the importance of user experience (UX) in design and how you can create products that your users will love. Make sure to tune in for more valuable insights!